Download from VSCode Gallery
I am working a lot with Power BI in my daily business and there have always been a couple of things that bothered me since the very beginning. Most of this is related to the web UI and its usability, mainly that you need too many clicks to get to where you want (e.g. viewing Datasets refreshes) but also that some features are simply not exposed in the UI that are possible with the Power BI REST APIs (e.g. rebinding a report to another dataset). So I thought there must be some better way to do this and make management and usability of Power BI easier and I came up with the idea for a Visual Studio Code extension for Power BI to close this gap.
As you may know, I have already written another VSCode extension for Databricks (Databricks Power Tools) which is basically also “just” a wrapper around the various Databricks APIs but makes various features of Databricks much more accessible, especially for people that spend most of their time in a local IDE anyway and are already used to it. At this point I also want to thank my company paiqo for supporting this engagements and making all this possible!
For about a year now I have been developing the Power BI VSCode extension and it finally reached a state where I want to release it. It has been in the VSCode market place for quite some time now but was never officially released by a blog post like this. To stay up-to-date I highly recommend to follow the repository which will always be updated to include the latest features and documentation.
So what is this Power BI VSCode extension all about and how can it help me in my daily work? There are currently three core components included which all serve different purposes:
- Workspace browser
- Notebooks to run arbitrary API calls and DAX
- TMDL editor (!)
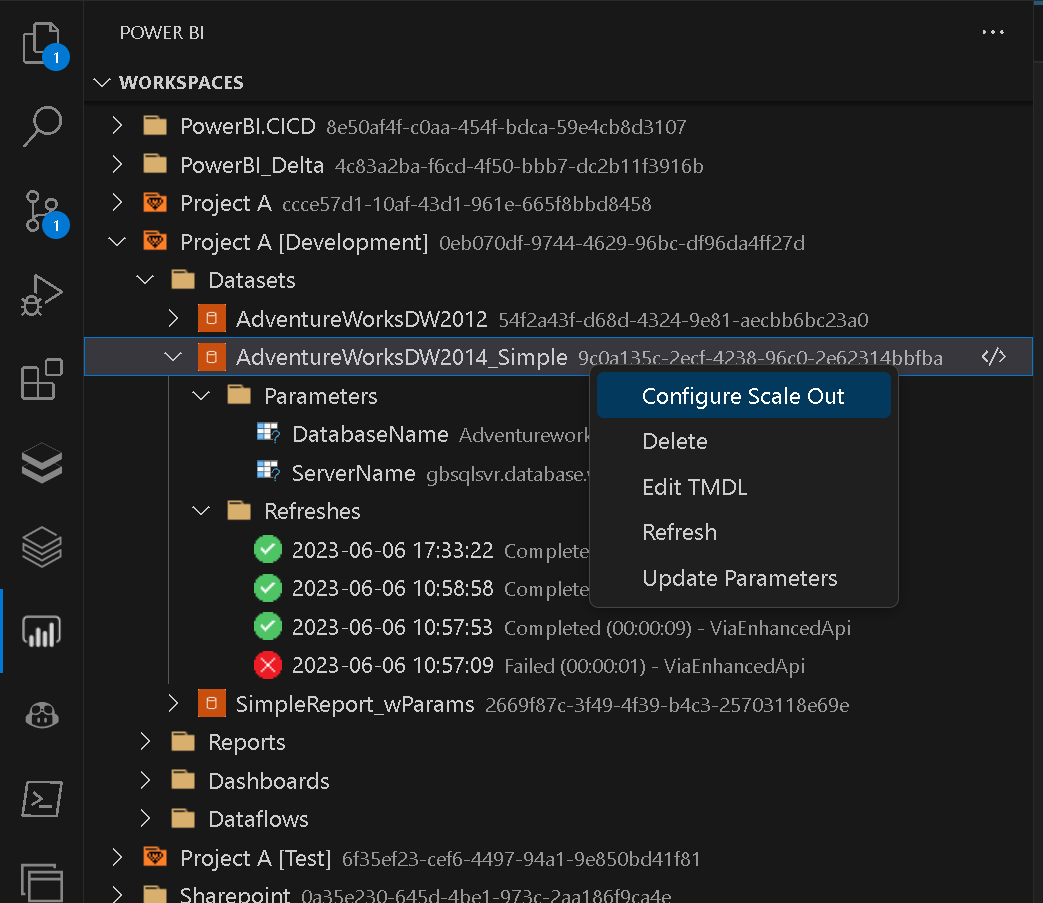
The workspace browser allows you to access all artifacts that you have access to and run the most common API calls directly from the VSCode UI. Besides features that are also available in the web UI like taking over an artifact, triggering a refresh/viewing the history or changing parameters, this includes additional features like Rebind, Clone, Configuring Query Scale Out, Update Report Content, etc. For some features you can also use Drag&Drop instead of the context menu. For example, if you drag a report and drop it on a dataset, a popup will ask you whether you want to rebind the report to that dataset or clone the report and link the clone to the dataset!

Besides the workspace browser there is also a dedicated one for Deployment Pipelines which allows you to configure Power BI deployment pipelines and also run selective deployments directly from VSCode!
There are also UIs for Capacities and Gateways, but those are mainly for informational purposes and are read-only.
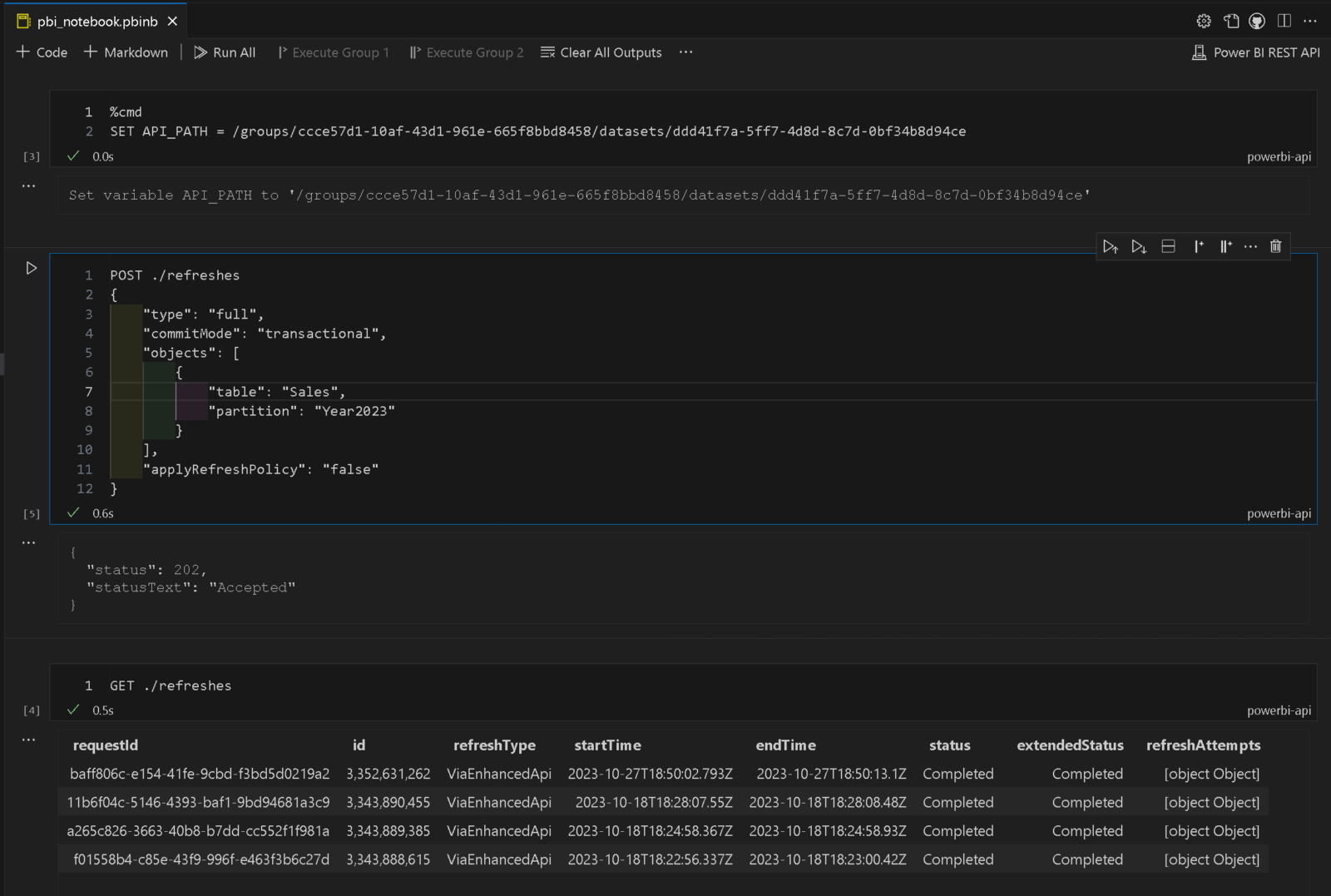
The second component of the extension are Power BI Notebooks which allow you to run any arbitrary API call . This is especially useful as not every API call can be built into the UI properly (e.g. due to too many parameters, etc.). Power BI Notebooks also support notebook magics like %dax or %cmd to run DAX queries or to set variables within the notebook. There is also intellisense/autocomplete which should help you a lot to discover and write your final API call. This also includes samples for more complex API calls like calling the Enhanced Refresh API.

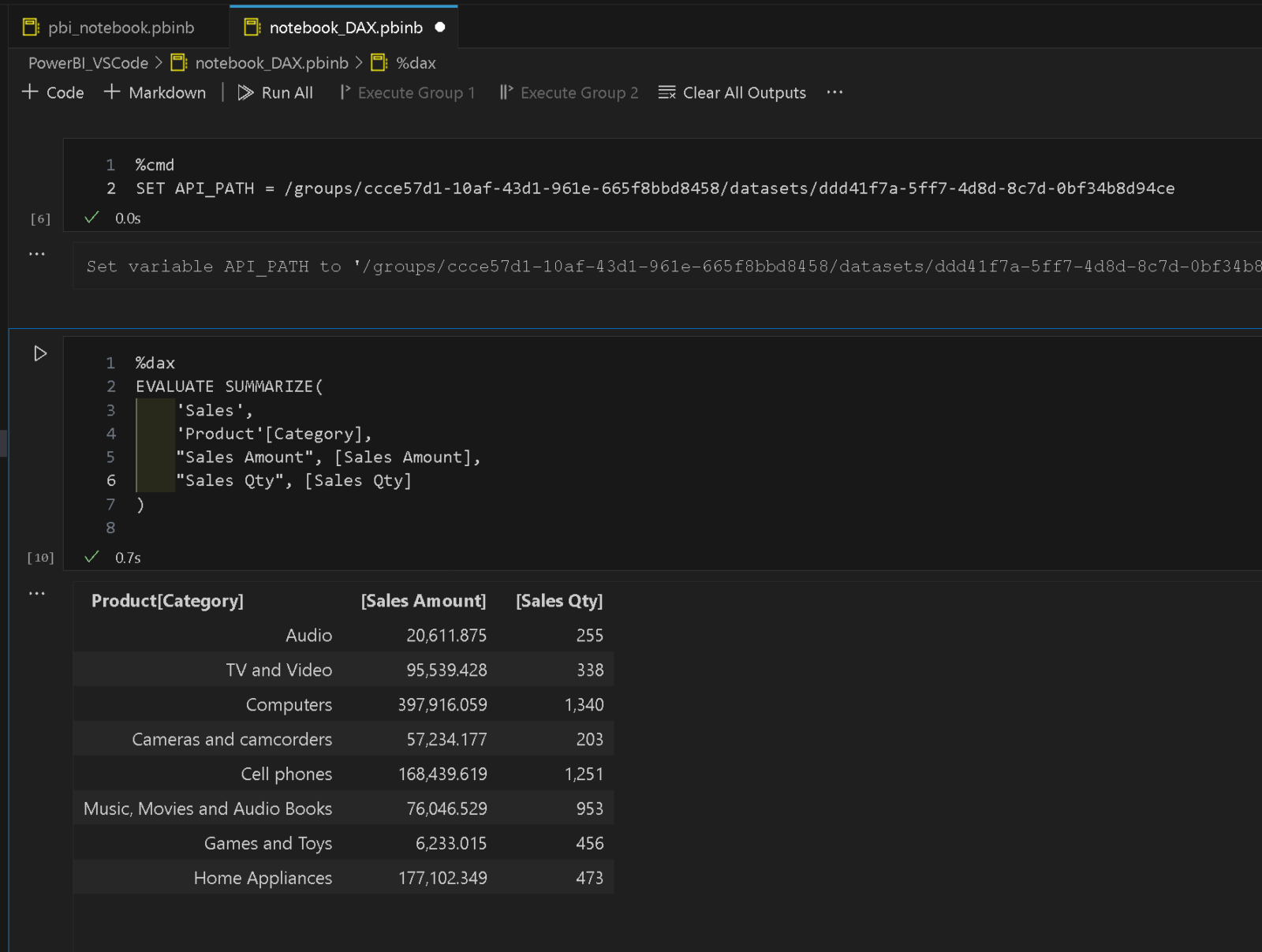
To run a DAX statement via the Execute Queries API, you can simply use %dax in the first line of the notebook call and then start writing your DAX query:

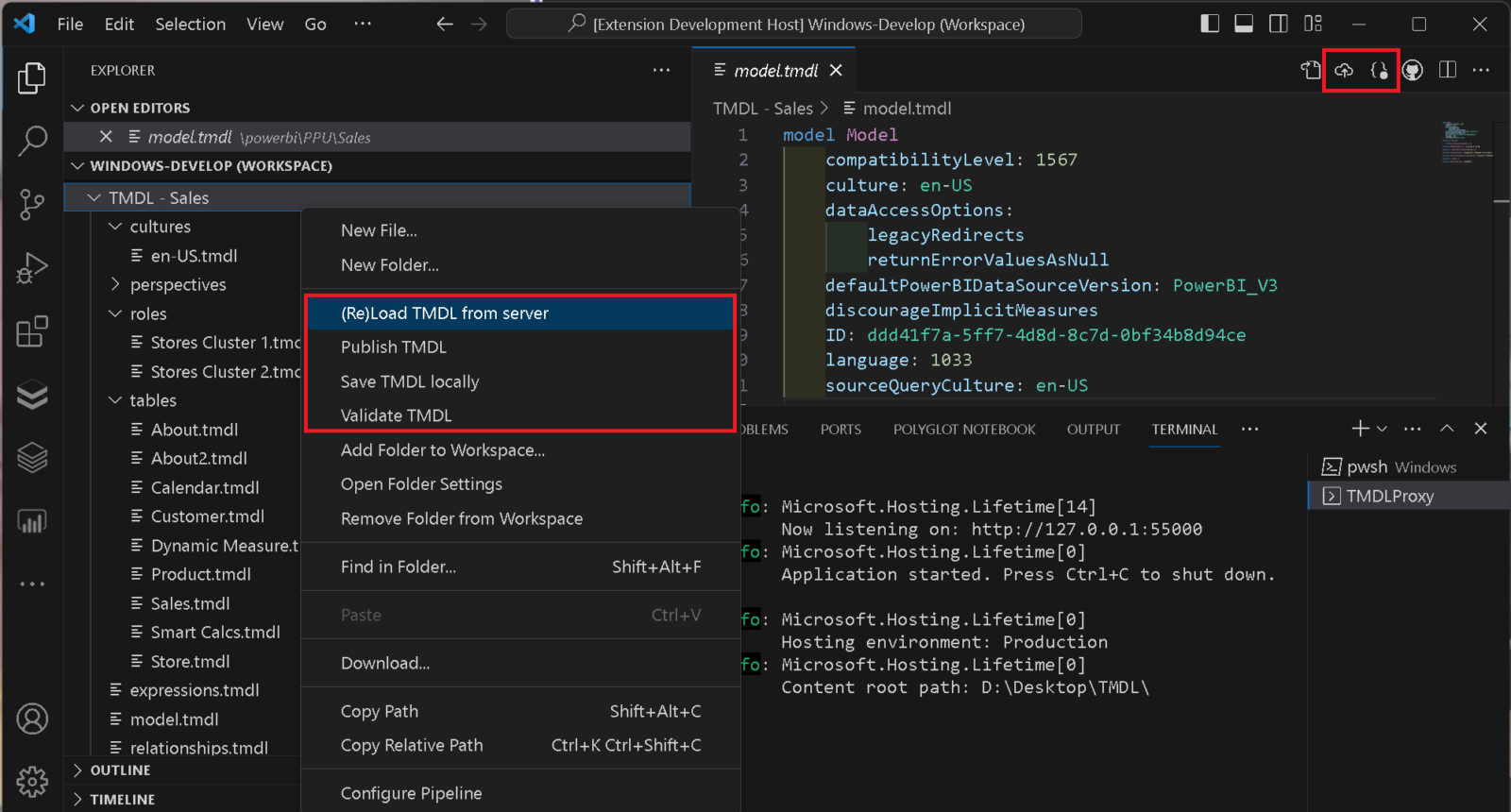
The last – but definitely not least(!) – part is the just recently added TMDL (Tabular Model Definition Language) integration, which allows you to modify Power BI datasets using TMDL. If your dataset resides in a premium capacity and the XMLA endpoint is enabled for read/write mode, you can select “Edit TMDL” from the context menu of your dataset. This will add a new folder to your VSCode workspace that represents the TMDL structure of that dataset. You can now navigate the individual .tmdl files, change them and validate them. once you are happy with the changes, you can also publish your changes back to the online dataset. The .tmdl files only reside in memory for the time of your VSCode session and will be reloaded every time. If necessary, you can also force a manual reload at any time to the the most recent version from the Power BI service.

Besides this “online”-mode, you can also save the TMDL definition locally – e.g. if you want to check it into a Git repository. The same features as described above are also available for locally stored TMDL definitions. this also includes TMDL definitions generated by other tools like Tabular Editor or pbi-tools!
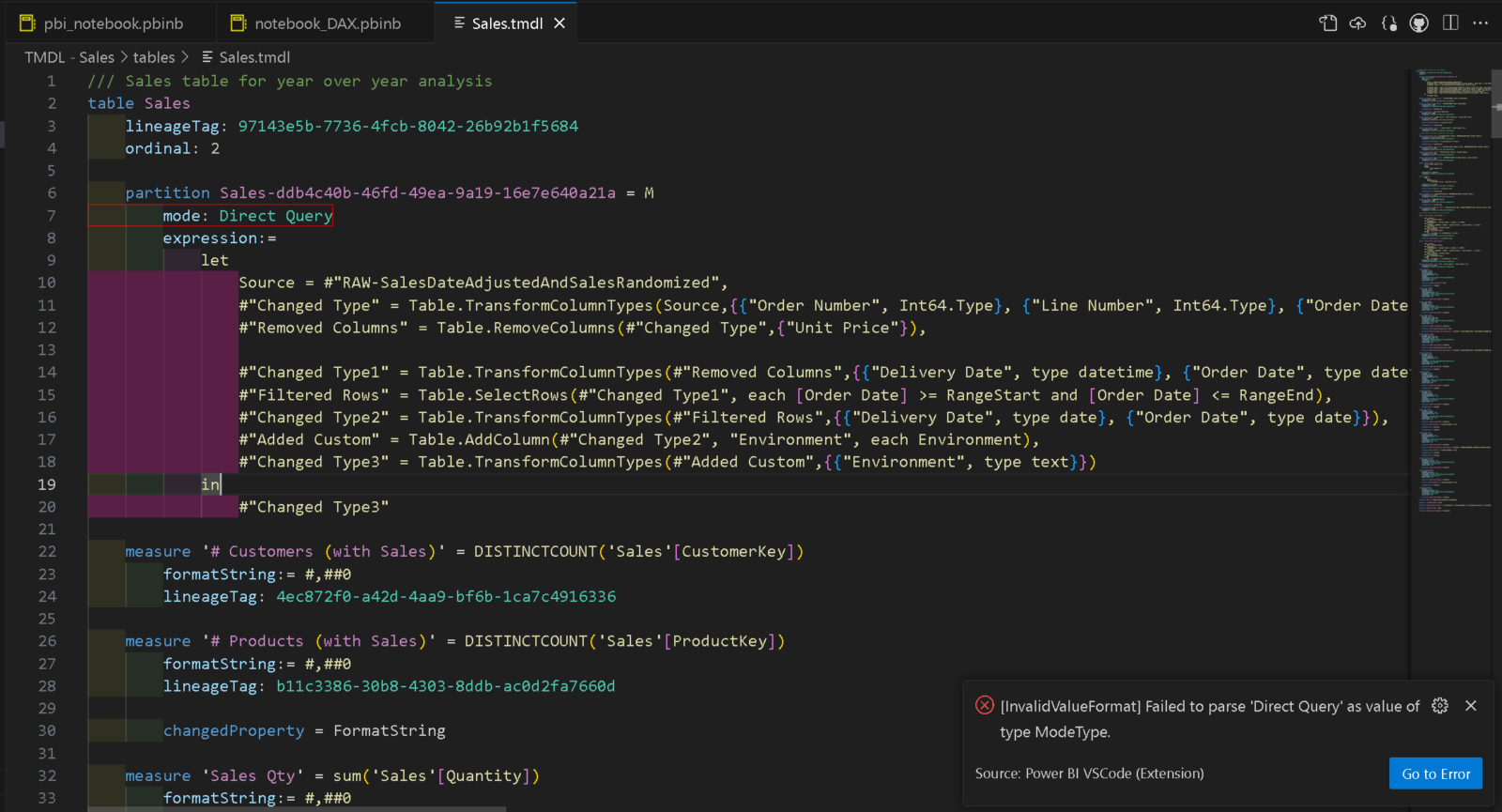
To ease debugging, there is also a [Go to Error] button if your TMDL is not valid which jumps directly to the faulty TMDL file and highlights the line with the error:

To make this all work, you need to have ASP.NET Core Runtime 7.0 or higher installed as described in the docs.
So whats next?
While I do have some new features already in the backlog, I am also eagerly looking forward to gather some feedback from the community to drive future developments. So if you have a feature that you want to have added to the extension, simply open a feature request in the repository.
Due to the open architecture of VSCode, the extension also integrates with/leverages all other extensions in the Power BI space. Though, there is not much available at the moment but I hope that his ecosystem grows and sooner or later there will be a language extension for DAX or TMDL that provides intellisense/autocomplete here too, or simply syntax highlighting for the very beginning.
As this is an open-source project, you can also contribute directly by creating pull requests. If you like the extension and make sure I don’t run out of coffee while continuously improving it you can also sponsor a cup of coffee for me to contribute to this extension.
Pingback: New Release: Power BI VS Code Extension – Curated SQL
How can we get the returned data from the DAX query into a HTML table of sorts?
I prefer to use a custom rendering extension for this: https://marketplace.visualstudio.com/items?itemName=RandomFractalsInc.vscode-data-table
you can just install it like any other extension and it will render the JSON output as Table which also supports sorting
Perfect! Next question – what do I need to specify to run DMV queries?
currently DMVs are not supported via Execute Query APIs so I am afraid thats not (yet) possible
it might be doable via TOM and our proxy – I will check
Already playing around with this and finding it super helpful – just started a new job and trying to come up to speed on where all our Power BI artifacts are, and this condenses nearly everything into a concise view. Thank you!
How does the release of the Power BI-VSCode extension contribute to the functionality and efficiency of Power BI users? Regard Telkom University
it lets you manage parts of your Power BI artifacts directly from VSCode with a much nicer and faster GUI
in addition to all the other features mentioned above like executing DAX queries, TMDL etc.
This Power BI-VSCode extension looks like a game-changer! Your commitment to addressing the pain points in Power BI’s web UI and enhancing the overall management and usability experience is truly commendable. It’s evident that you’ve poured your expertise and passion into creating a tool that simplifies the workflow for Power BI users.
Hi there, I can’t resolve the message…
Please log in to VSCode with a Microsoft Account first!
See blue badge at the bottom of the activity bar on the left
I’m logged in with a Microsoft account under Accounts
I have a dark blue “shield” badge at the bottom left of the status bar, below the activity bar, this takes me to “Workspace Trust” and I have “In a Trusted Workspace” selected
What do I need to do?
Thanks
please create an issue at https://github.com/gbrueckl/PowerBI-VSCode/issues
I will follow-up there
Thanks Gerhard, will do
Hi there,
I am able to view workspaces, reports etc. However when clicking on Tables I get No Gateways found. Using SSMS I am able to view tables and refresh.
Am I missing something?
Thanks,
Frans
This is a know issue – please refer to here https://github.com/gbrueckl/PowerBI-VSCode/issues/40 for more details
We have raised a ticket with them, and so should you
sure, I talked to the responsible people at MS already 🙂